FREE U.S. SHIPPING OVER $50

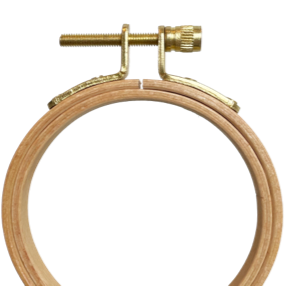
Shop Supplies
Looking for supplies with accessibility features? We have those.
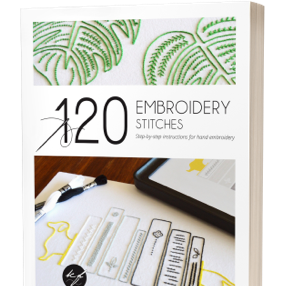
Just getting started?
Learn how to start, stitch, and finish your first project with free tips from our library.
Visit the library
Maydel By the Numbers
We put our money where our mouth is.
100% carbon neutral
via carbon reductions and offsets
$15/hr minimum wage
pledge signatory
1% of revenue donated
to environmental justice projects